MY WORK
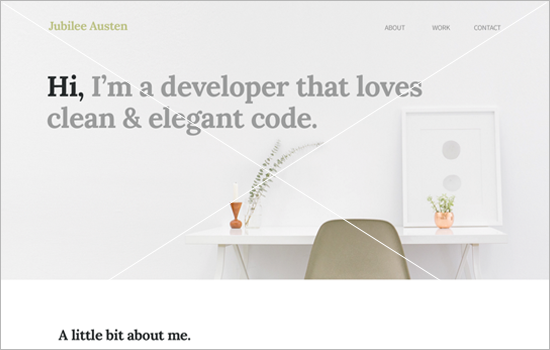
Webpage Project
Skillcrush course exercise:
Sample one-page static webpage to showcase the
work of a fictional developer; created using HTML5
and CSS.
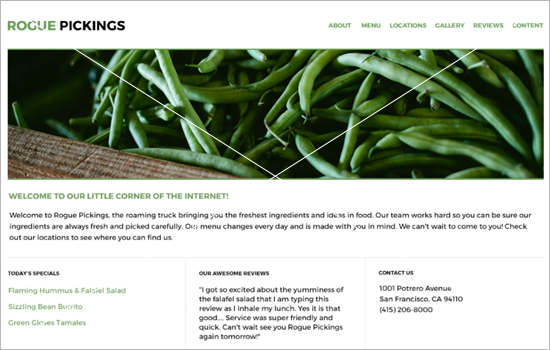
Webpage Project
Skillcrush course exercise:
Sample one-page static webpage for a pretend
company; created with HTML5 and CSS by following a
Photoshop Design Comp.
ABOUT ME
Hi, I'm Bethany, an aspiring Front-End Web
Developer and Designer living in beautiful Denver,
Colorado.
I love taking an idea and seeing it come
to life on the web!
My journey into tech started long ago, but it wasn't until a few years ago that I discovered what I truly wanted to do: Develop websites and help people create a functional web presence with style!
Currently, I'm specializing in front-end development creating websites with HTML5 and CSS3 while learning new skills through my online courses, such as Responsive Web (Mobile 1st), Advanced CSS Layouts/Flexbox, JavaScript & jQuery, React, APIs, Python for Web Apps & Data, and Web/Visual Design.
Languages I Speak:
Dev Tools I Use:
Atom
Adobe Dreamweaver
MS Visual Studio Code
Terminal / Command line
Adobe Photoshop, Lightroom
GitHub
Hand-Coded HTML
I pride myself on writing clean, well-formatted, semantic HTML5 by hand to make sure that the content is easy to read, collaborate, troubleshoot, and access.
Well-Organized CSS
My focus is on writing CSS that is easy to read and build on. My goal is to keep my CSS lean and fast to load, following current best practices.
Designs into Code
You can trust me to quickly and accurately transform a designer's PSD into a webpage that's a pixel-perfect match.